It is a low-level of CV, like photoshop. Let’s start to do some basic operations.
Image Crop
Turn to last article, we saw the coordinate on the left side and bottom side of the image.

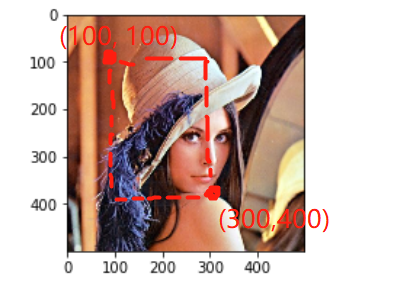
Obviously, we crop the image through the input of coordinate. The grammar is easier. img_var[y1:y2, x1:x2] , the y is first and x is second one. Why do we need two coordinates? OK, let’s mark it on the image.

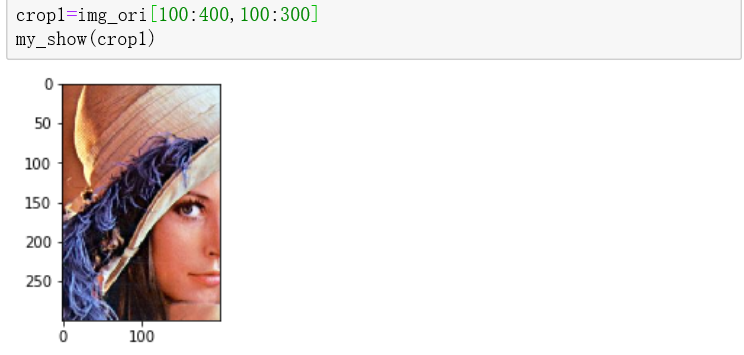
As we see, we just need two pair of points to sure a area. So do it in code.

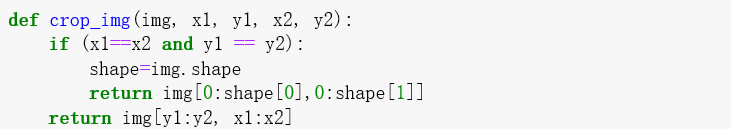
Successfully! Is the input way complicate? We can define a function to do those all.

Hahahhh, this way we do not need to think about the reverse coordinate, we just input the picture variable, point 1 (x1,y1) and point 2 (x2,y2).
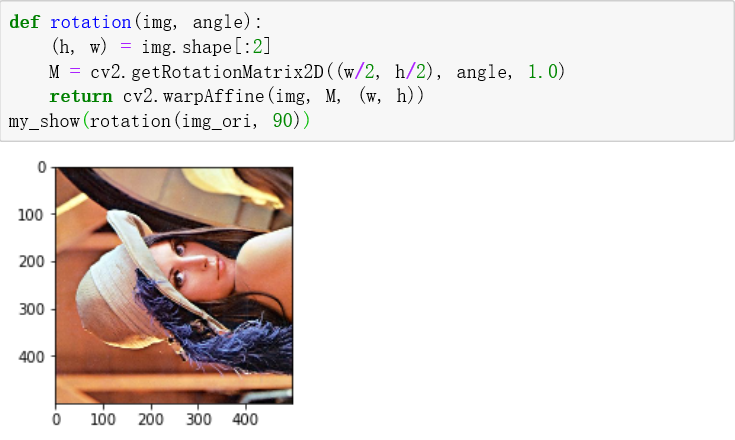
Image Rotation
It is more complicate as crop. First, we need a cv2 method, called getRotationMatrix2D , and the first parameter is the center of the image (we usually use shape method to solve it), second is the angle that you want to rotate and third one is the scale. Yeah, we trans it to matrix first. Actually, we change the matrix of origin image to a new one that we wanted. Then, another cv2 method, called warpAffine, which works on rotation image. So the first parameter is the variable of the image, second one is the matrix changed from last step(getRotationMatrix2D) and last is the tuple of width and height of origin image (It is also from method shape). Thus, we define a function to make it easier.

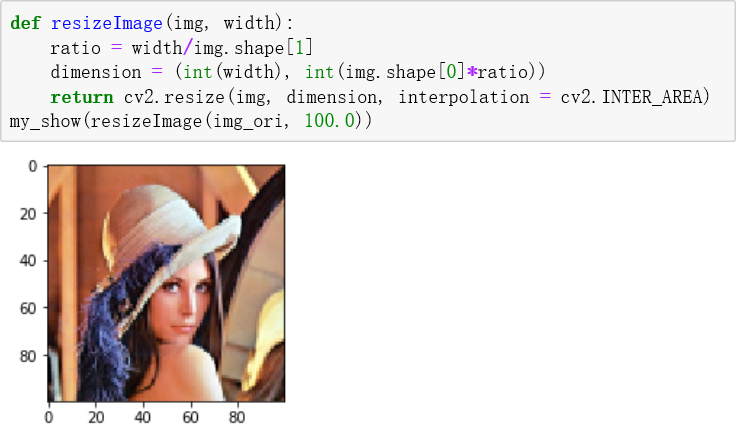
Resize a Image
We need a pixel of width and then calculate the ratio of the new width to the old one. Then construct the new dimensions of the new image and the height is the product of the ratio and the height of old image. Almost done, we use a cv2 method, called resize, and the first parameter is the variable of image, the second one is the dimension and the last is interpolation (usually is cv2.INTER_AREA). Thus, we define this function.

Channel Split
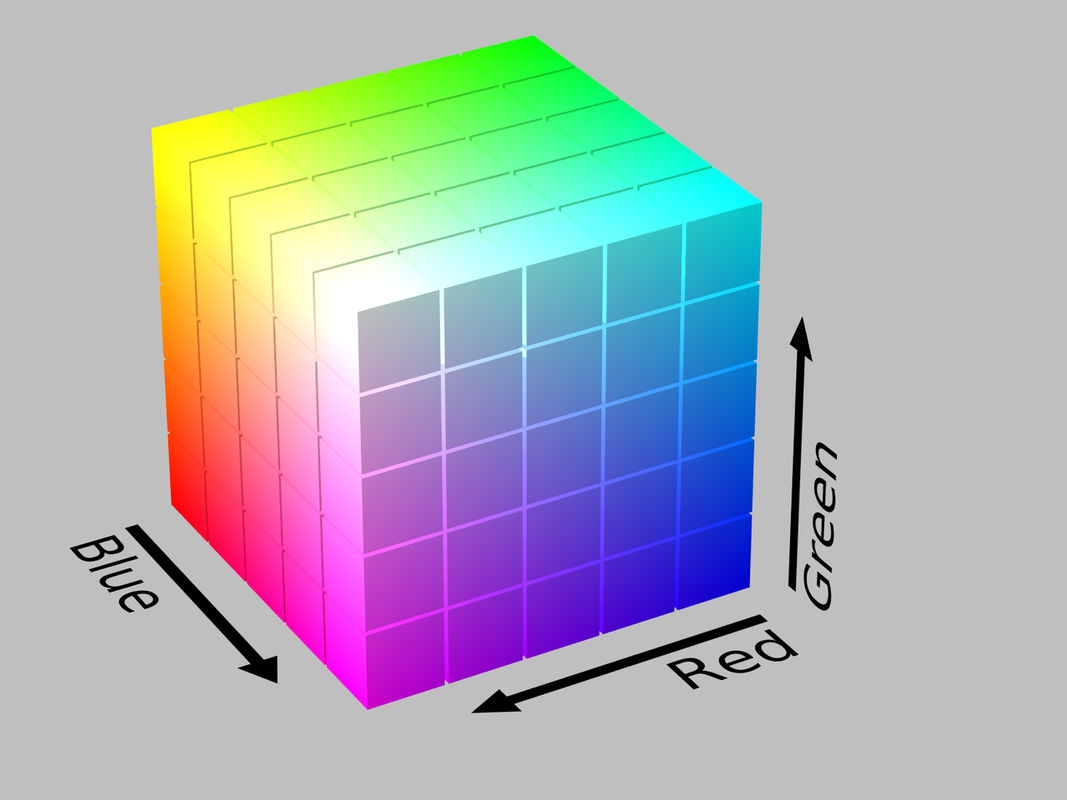
It is about color channel, we know it a little before. When we use shape method, we can see the third element is 3 if it is a color image, which is represented as BGR (blue, green, red). Using split method to split the BGR of a image.

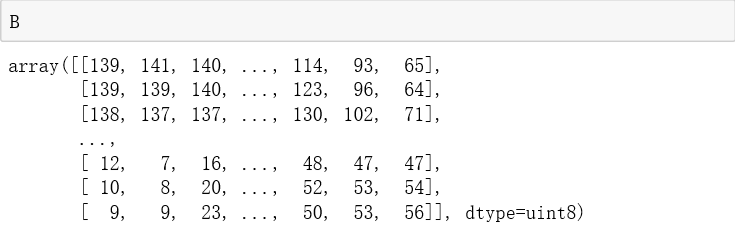
Now, we can output any one of BGR:

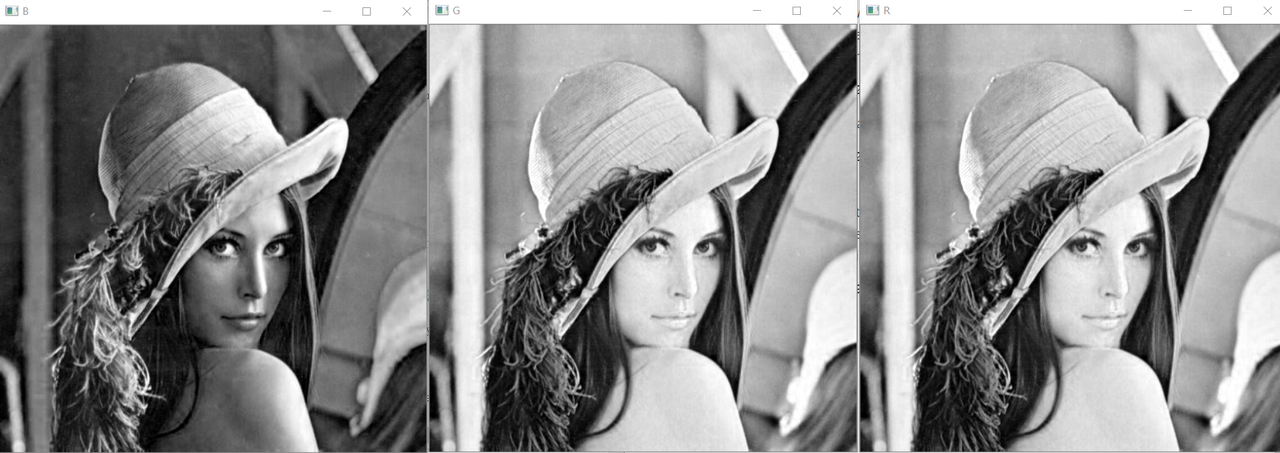
As we see, it is an array and the dtype (data type) is uint8, which means integer without character. And the range is from 0 to 255, actually, it is represented as the brightness. Besides, the image of B, G and R is are grayscale image. Let’s see these three image via opencv.


Obviously, the image of R is the most bright, because the number of R array is bigger than B and G.
Let’s do some interests. Because of the rule of BGR, we know that if the value of B and G is increasing, the image will be cooler and if for R is increasing, the image will be warmer.

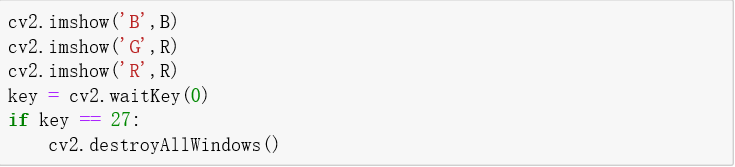
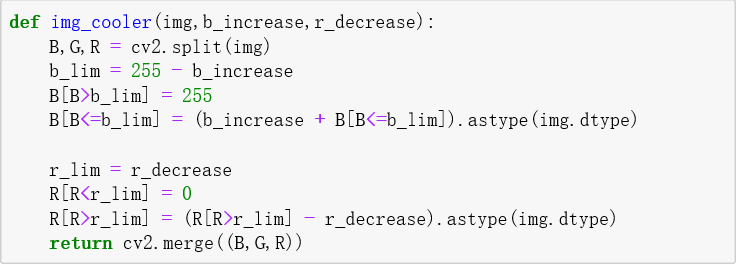
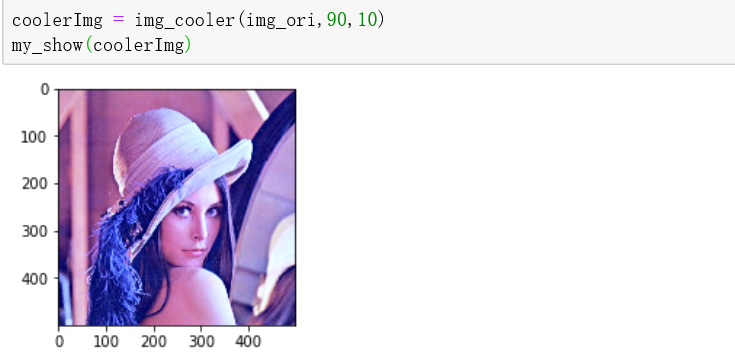
Okay, let’s change the value of B and R channels to get a cooler image.

Split the BGR firstly, find the limitation of the value of B and R. Because we wanna increase the B, we use the maximum value 255 to differ the value of input increasing value, then we get a limitation of B. It means if the value in B is great than it, it should be 255, else it will be added the increased value. For R limitation is also. Let’s see the changes.

And be careful, be sure the type of the new array of the color channel and the color channel of Opencv is BGR, Matplotlib is RGB and pillow is RGB also. Besides, I will write down the image warmer also and update on my github.

Gamma Change
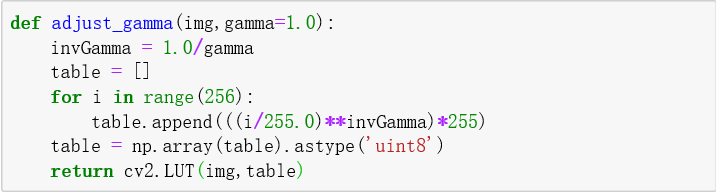
We can change the value of the gamma to turn a image more bright and less.Use a method cv2.LUT to show a image quickly via a table. About gamma, you can search in Google.

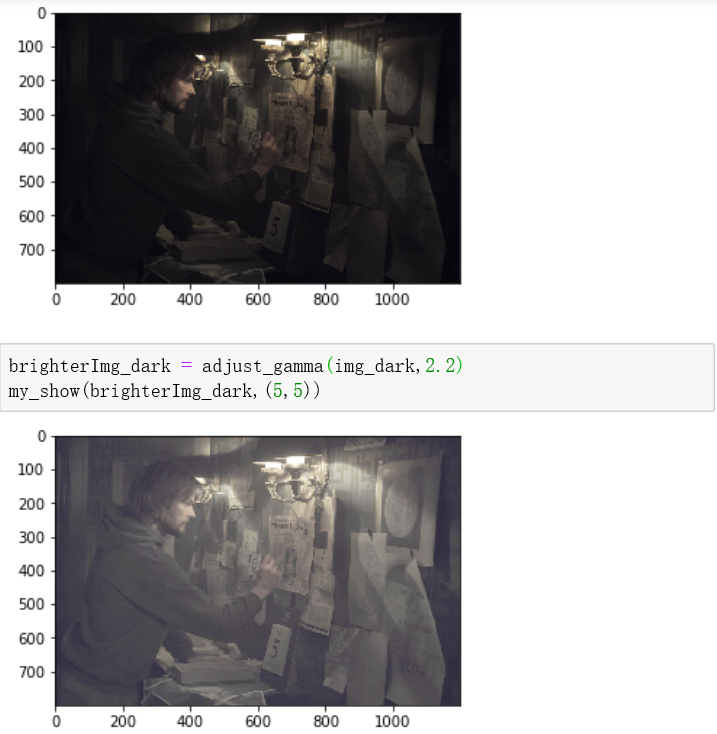
And let’s read a dark image to test it.

As we see, it is brighter. About it, it is used in the camera, if you are interested, you can try more with your camera.
Histogram equalization
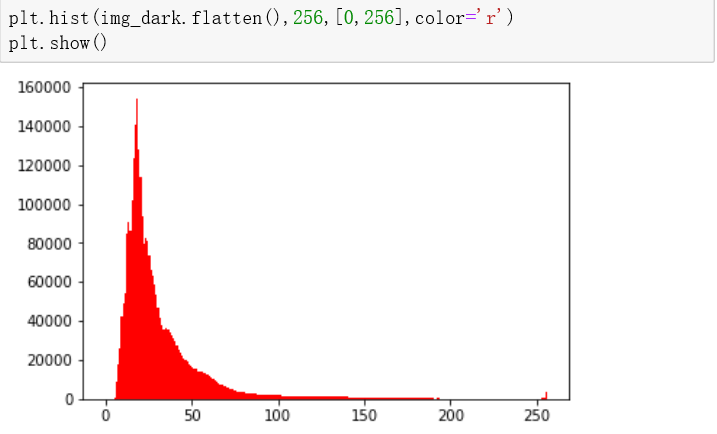
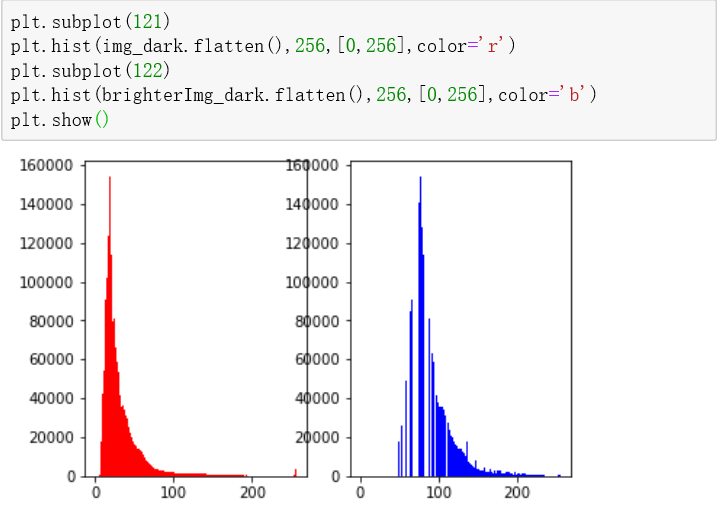
There is method called hist in the matplotlib. and it will show the times of Grayscale value. Because it accepts an array, we use flatten method to transfer. Let’s the diagram of the last dark image.

So, we can see the value is most in the range of 0-100. And the second parameter is 256, which means the value is 256 (0-255). Third one is [0,256], which means the range of value. The last is the definition of color.
Let’s compare the dark image and brighter one through gamma change.

YUV Color Space
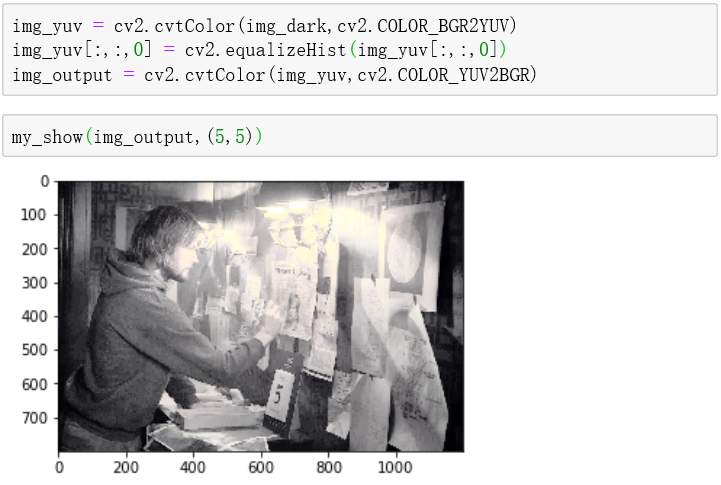
This is another method to brighter a image. We trans image to YUV and change the Y (img[:,:,0]) of YUV to make it brighter.

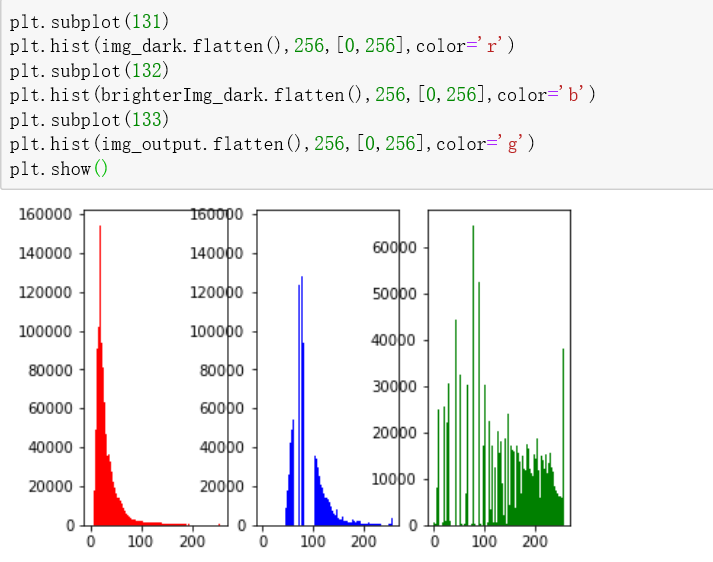
Actually, it is also brighter through histogram equalization (cv2.equalizeHist()). Let’ see it.

That is much more average, so better it shows than changing Gamma.
Saving a Image
It is very easy as read a image.


Ending for it and it will be transform and erode, dilate next. And if you need, you can click this link to see all the code on my github.
END
Illustrator / Cagy
Text / Cagy
Editor / Cagy
Design / Cagy
